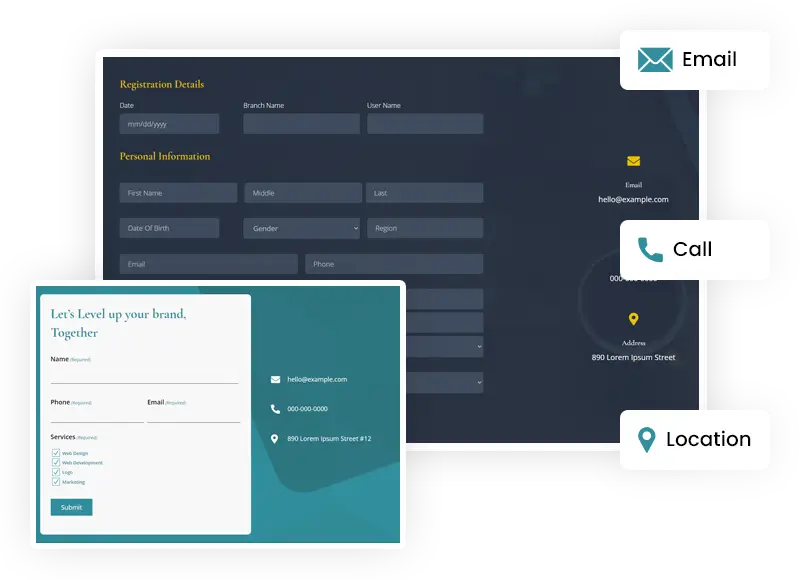
Gravity Forms Styler para Divi te permite diseñar y personalizar fácilmente Gravity Forms directamente dentro del Divi Builder. Di adiós a los shortcodes y hola al estilo sin esfuerzo. Este plugin te permite adaptar los formularios para que coincidan con el aspecto de tu sitio web, mejorando la experiencia del usuario con opciones de estilo avanzadas para campos de entrada, botones de radio, casillas de verificación y mucho más.
Características principales 
- No se necesita código corto
- Campos de entrada personalizados, etiquetas, botones
- Estilo de mensajes de éxito/error
- Diseño responsivo

Integración de formularios optimizada
Integrar Gravity Forms en su sitio web Divi nunca ha sido tan fácil. Simplemente use el módulo del complemento para insertar su formulario sin tener que lidiar con códigos cortos, lo que garantiza un proceso fluido y optimizado. Puede ajustar fácilmente cada elemento del formulario para garantizar un diseño uniforme en todo su sitio web.
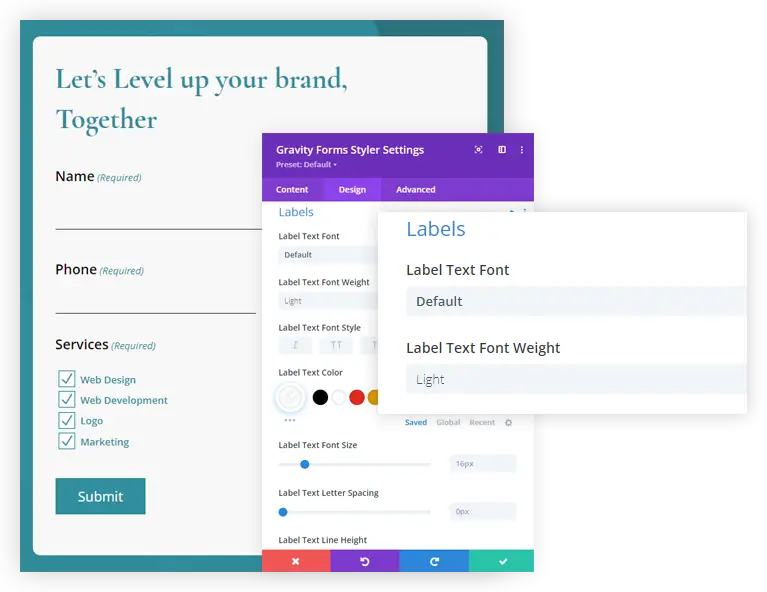
Estilo de campo y botón mejorado
Con Gravity Forms Styler, tienes control total sobre el aspecto de tu forma. Personalice los campos de entrada, los botones de opción, las casillas de verificación y los botones de envío para mejorar la interacción del usuario. Ya sea que se trate de cambiar colores, fuentes o bordes, cada elemento se puede ajustar para que coincida con su marca.

Diseño responsivo para todos los dispositivos
El complemento garantiza que sus formularios sean totalmente responsivos, ofreciendo una experiencia óptima en todos los dispositivos, desde computadoras de escritorio hasta teléfonos inteligentes. Los usuarios apreciarán la facilidad de interacción con los formularios, independientemente de cómo accedan a su sitio.
¡Desbloquea el potencial de tus formas de gravedad en Divi con esta poderosa herramienta de peinado!











Comentarios